SHR: Employee Onboarding and Confirmation.
The project is a web application for the onboarding of new staff into organizations. It handles the management of staff from offer acceptance up until confirmation. This case study features both the Employee Self Service (ESS) and Admin sides of the application. As the Lead designer on the Onboarding and Confirmation team, I led the efforts across various product design roles.
Role
Lead Product Designer
Timeline
18 months
Responsibilities
UX Design | UI Design | Research & strategy | Information Architecture
Tools

Approach
The SeamlessHR Onboarding and Confirmation web application project commenced with a comprehensive approach, beginning with thorough research involving stakeholder interviews and competitive analysis in the HR tech industry. The research highlighted key insights, guiding the design process towards addressing challenges and exceeding user expectations. User personas were crafted from interviews, establishing a user-centric foundation, and meticulous information architecture and user flows were designed to create an intuitive and efficient system.
On the Admin side, the design solution incorporated high-fidelity mockups created in Figma during one-week sprints. The Admin view featured essential components such as a dashboard, filters for managing new hires, tracking onboarding progress, and adding new hires, ensuring both functionality and aesthetic appeal. Quality assurance and effective communication were maintained throughout the project, with regular design reviews and iterations to align the cross-functional team with the project's goals. This holistic approach ensured the development of a user-friendly and effective Onboarding and Confirmation web application for SeamlessHR.
Interviews.
I started the research process by interviewing stakeholders to get a better picture of the business requirements and product needs. The interviews were held with the CTO, CEO, customer success team and product owners.
Competition Analysis.
I conducted a critical analysis of competitors in the HR technology industry. This step provided background information on what works, as well as best practices, in order to implement and remove certain elements in the new design.
Findings & Insights.
The research yielded key insights, including the need for improved accessibility and responsiveness, comprehensive features, user-friendly employee self-service, and enhanced navigation. These findings guided the design process.
Personas.
Data from interviews with current and potential users and stakeholders were used to create personas. These personas helped in understanding the various user groups and their specific needs, guiding the design process towards a user-centered approach. This step ensured that the end product would resonate with real users and provide meaningful solutions.
Information architecture.
Think of information architecture as the behind-the-scenes magic that makes websites and stuff super user-friendly. It's like how a well-arranged library helps you find your favourite book in a flash. So, when building websites or systems, I use information architecture to organize everything neatly.
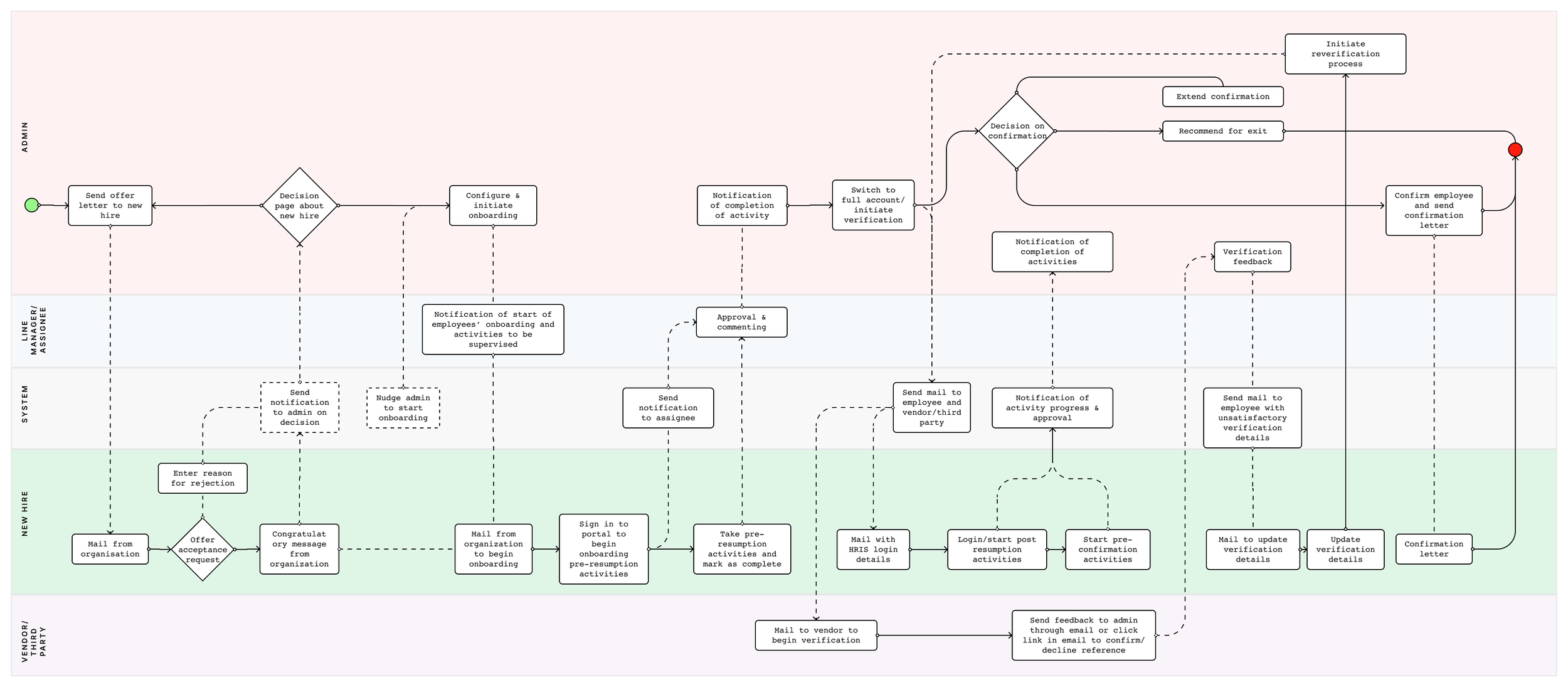
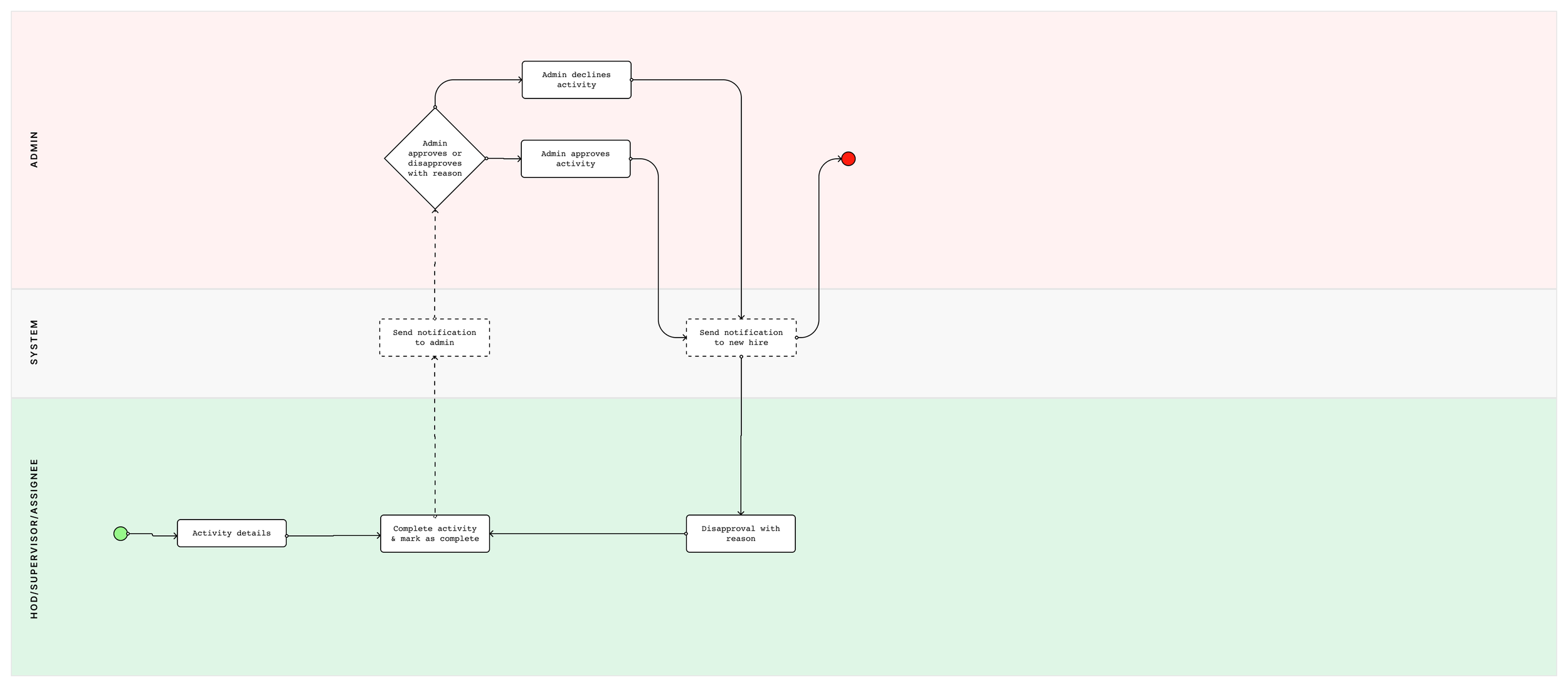
User Flows.
User flows were designed to streamline the ideal journeys for different user types, including new hires, line managers, admin users, and vendors. These flows focused on minimizing the number of clicks needed to complete various tasks. By mapping out these flows, we could optimize the application for efficiency and effectiveness.
Overview
completing an activity
Design Solution - Admin.
The design phase involved creating high-fidelity mockups using Figma, following an iterative process that consisted of one-week sprints. After each sprint, the designs were extensively reviewed by the team to identify areas for improvement before progressing to the next phase. Key components of the Admin view included:
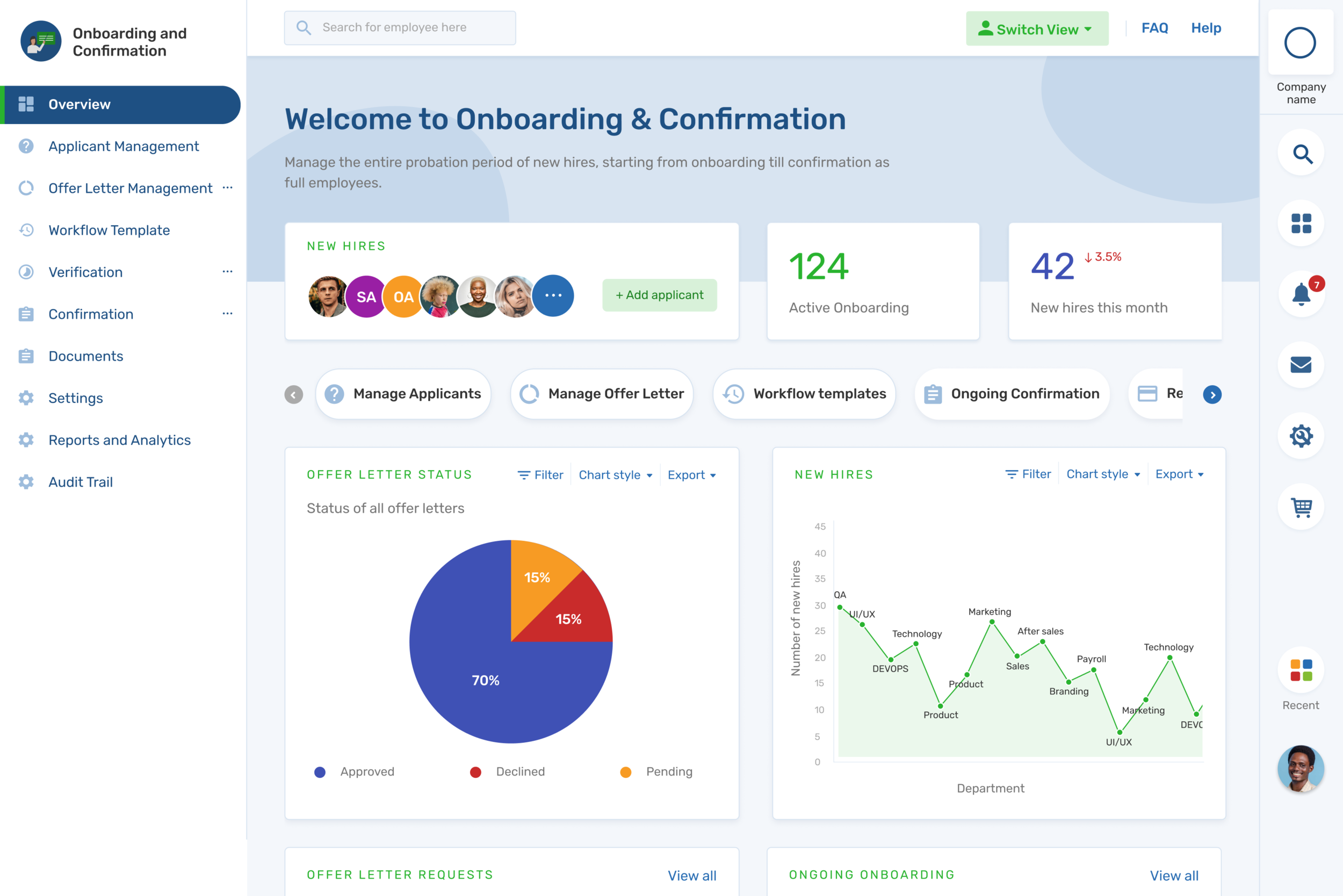
Dashboard
A user-friendly dashboard was designed to provide an at-a-glance overview of relevant information, facilitating quick decision-making. Here's how the dashboard is tailored to the project's specific needs:
At-a-Glance Information
The dashboard is designed to offer a snapshot of critical data, metrics, and tasks. It should allow users to get a quick understanding of the application's current state and their responsibilities. This includes information about new hires, onboarding progress, and other essential HR-related data.
Quick Navigation
The dashboard acts as a central navigation hub, providing easy access to various sections of the application, including employee profiles, task assignments, and document repositories. This intuitive navigation ensures administrators can move efficiently within the application.
Key Metrics and Insights:
The dashboard provides administrators with real-time insights into the onboarding process. It displays key metrics such as the number of new hires, their onboarding progress, and any outstanding tasks. This enables administrators to assess the current status of onboarding activities at a glance.
Data Visualizations
To facilitate data analysis, the dashboard includes visualizations such as charts and graphs.
New Hires and Their Onboarding Progress
A clear visualization of new hires and their onboarding progress was incorporated to keep administrators informed and reduce the administrative burden.
Features
Several features were incorporated into this table to simplify data handling. Some of the key features are:
Enhanced pagination: Enables the administrator to seamlessly sort through the data in the table.
Ability to determine the number of entries shown per page
Search by applicant name, department or role
Fixed name column: The name of the applicant/employee is always visible while viewing other information about them
-

Filter new hires
-

Manage new hire activities
-

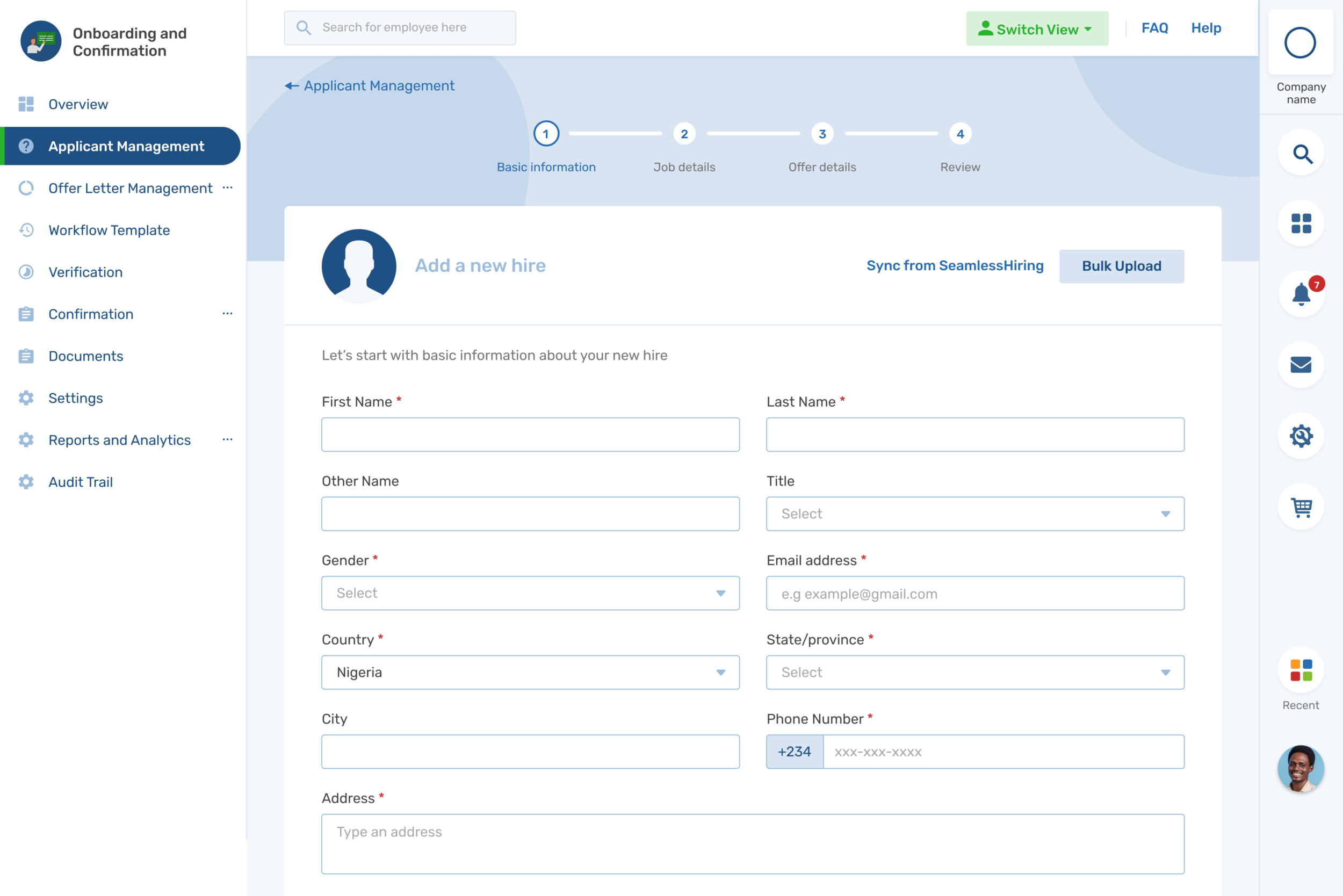
Add a new hire
-

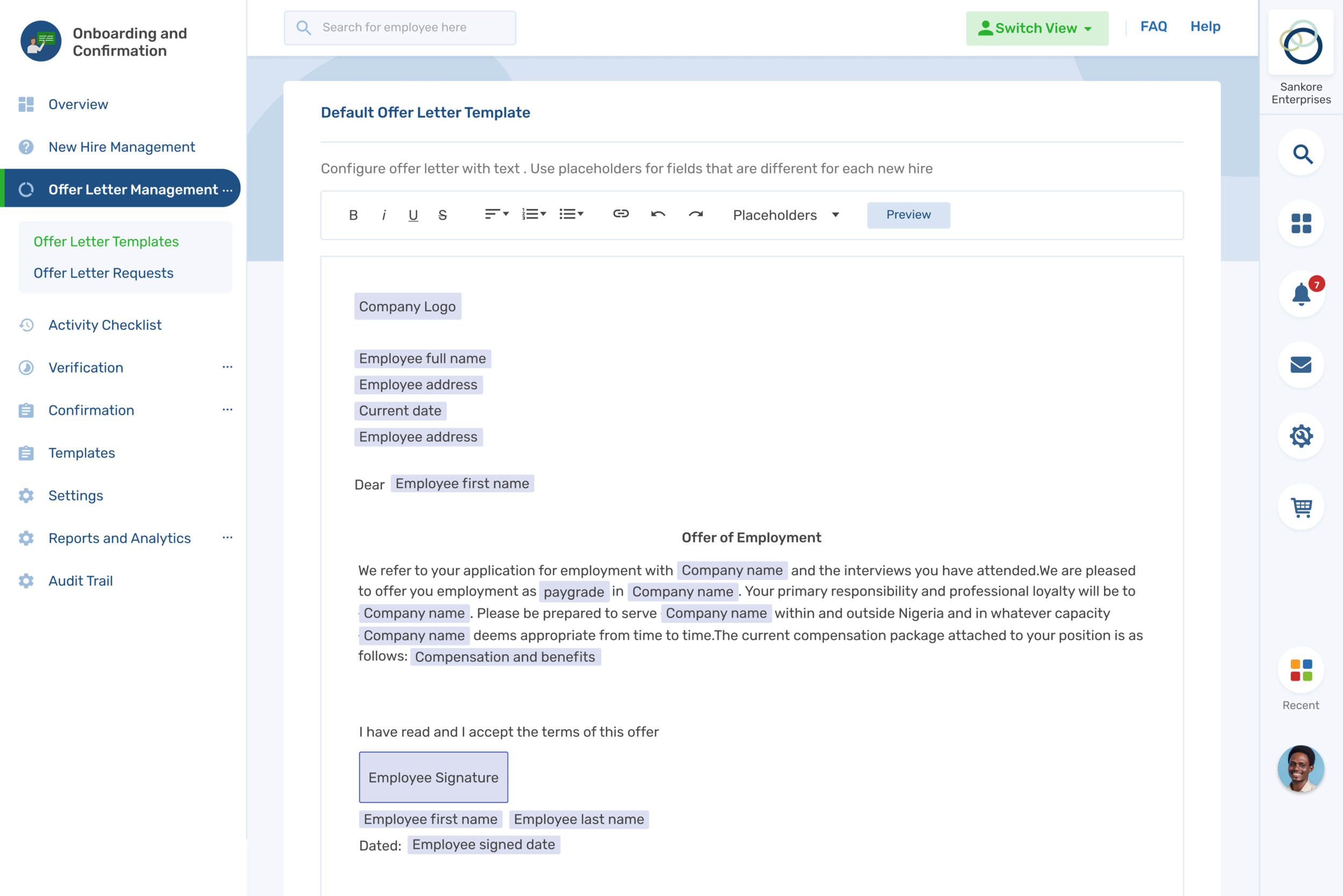
Create offer letter template
ESS/Employee portal.
The Employee Self Service (ESS) view allows new hires to see all the details relevant to their onboarding progress. It has the following features
Messaging
New hires can send messages to and receive messages directly from the Admin member handling their case. They are able to ask questions or receive updates without the formality of emails.
Activities
This gives new hires a glance at all the activities required for them to complete. It also shows activity progress, due date, and the employee assigned to manage that activity. This allows them to also directly communicate with the right person when needed.