Unicorn Design System.
DELIVERABLESComponent Library
Design system documentation
MY ROLEProduct Designer
Project Overview.
I was the lead designer on this project to build a scalable design system for the company. I used figma autolayout and variants to build this design system. I also considered the accessibility of every component in the product design guidelines
Goals.
The goal of this project was to create a design system that achieved the following:
Consistency - Design systems maintain consistent design elements across all products and platforms, creating a seamless user experience and reinforcing brand identity
Efficiency - Design systems can save time and effort. This makes it easier for designers and developers to create new designs quickly and efficiently.
Collaboration - Promote collaboration between designers, developers, and other team members by providing a shared source of standards.
Scalability - Design systems adapt to the organization's evolving needs, incorporating new components and guidelines as new products and platforms emerge.
Accessibility - The design system prioritizes accessibility, enabling designers to create inclusive, user-friendly designs for everyone, including those with disabilities.
Design Process.
Research.
Creating my first design system was like stepping into a whole new world. I started with zero knowledge about it and had to do a lot of research to get up to speed. I spent my time reading articles, watching tutorials, and studying real-life examples to understand the ins and outs of design systems. This research was my compass, guiding me through the complexities and helping me make informed decisions as I embarked on this exciting journey. I got a lot of inspiration from other design systems like Material, Fluent and Atomic
Exploration.
I teamed up closely with our marketing crew, making sure we stayed in sync with our brand and voice guidelines. This collaboration was key to keeping our brand's look and message consistent across all design elements. By working together, we managed to blend design aesthetics seamlessly with our brand's personality, creating a design system that not only looked good but also spoke to our audience effectively. It was a win-win that strengthened our brand presence and user experience.
Define and Ideation.
We realised early on how important it would be to have developers involved in the design system process. We had several ideation sessions throughout the duration of the project and we got lots of valuable input on components that were being added to the system
Prototype.
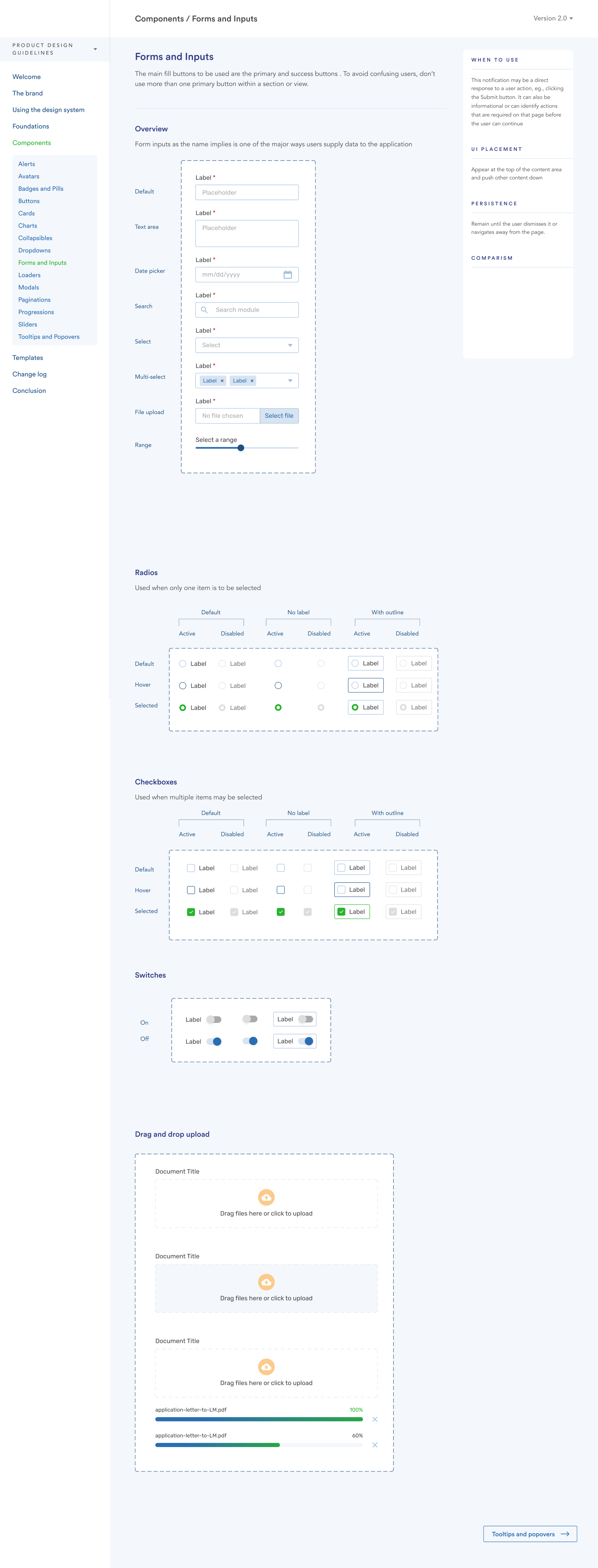
The entire design system was prototyped using Figma while most of the documentation was done on Notion. The developers also built out the components in a component bank reusable and accessible to all teams company-wide.
As one of the primary goals of the design system was scalability, it’s grown quite a bit over the years starting from the first draft to version 2.0 currently in use.